مرحله 1: ایجاد یک لایه خالی
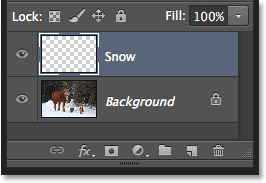
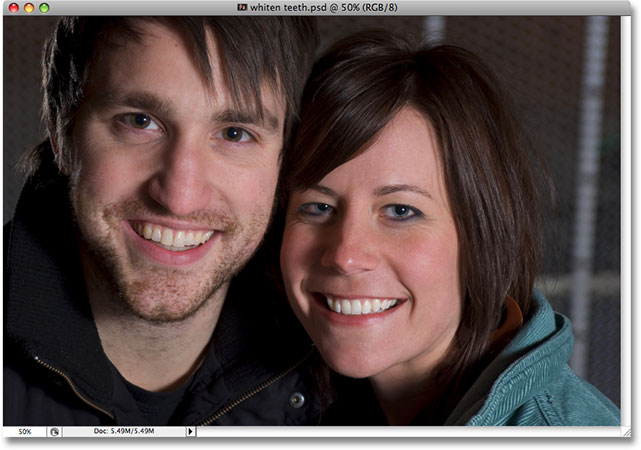
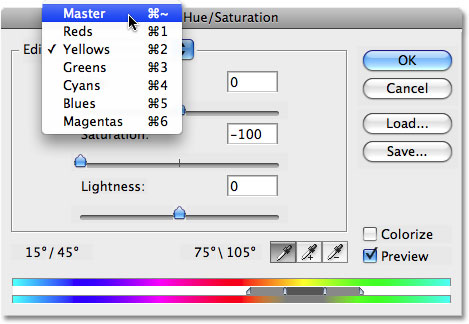
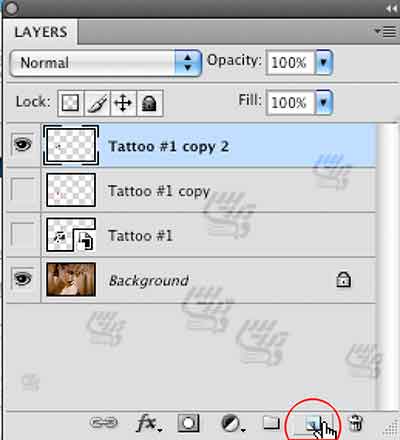
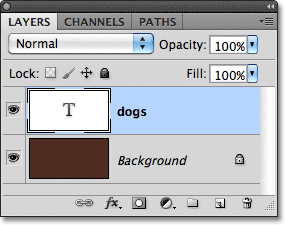
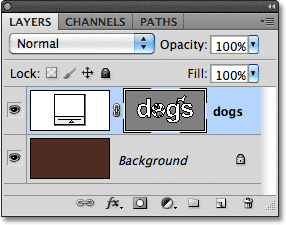
عکس تان را در فتوشاپ باز کنید، اگر به پنل Layers نگاه کنید، خواهید دید که عکس بعنوان لایه Background نشسته است. ما می خواهیم با استفاده از یک لایه جدید، افکت برف را ایجاد کنیم، بنابراین اجازه دهید تا کا را با ایجاد یک لایه خالی آغاز کنیم. در پایین پنل Layers در حالی که کلید Alt را نگه داشته اید روی آیکن New Layer کلیک نمایید:

با پایین نگه داشتن کلید Alt روی آیکن New Layer کلیک نمایید
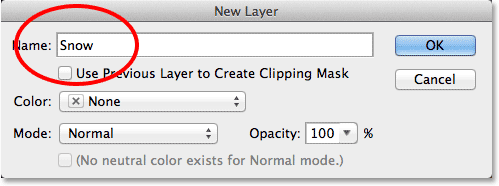
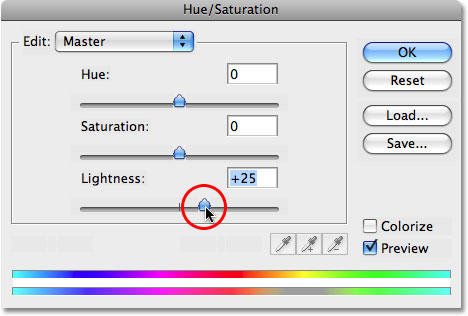
استفاده از کلید Alt هنگام کلیک روی آیکن New Layer باعث می شود تا قبل از اضافه کردن لایه، پنجره New Layer باز شود و امکان تغییر نام لایه در اختیار ما قرار داده می شود. بنابراین گزینه Name را با "Snow" تنظیم کرده و روی دکمه OK کلیک نمایید:

تنظیم گزینه Name
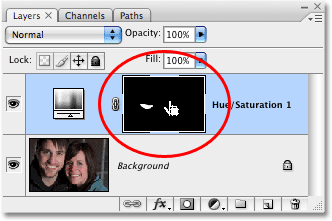
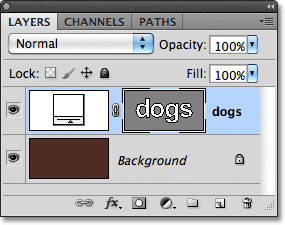
فتوشاپ لایه Snow را در بالای لایه Background اضافه می کند. فتوشاپ با استفاده از الگوی شطرنجی که در تصویر بندانگشتی لایه Snow استفاده کرده است، به ما می گوید که این لایه در حال حاضر خالی است:

نمایش لایه جدید در پنل Layers
مرحله 2: پر کردن لایه جدید با رنگ سیاه
با استفاده از فرمان Fill، می خواهیم لایه Snow را با رنگ سیاه پر کینم. (هرچند برف سفید است اما در چند لحظه آینده، به آن خواهیم رسید)، منوی Edit -> Fill را انتخاب نمایید:

رفتن به منوی منوی Edit -> Fill
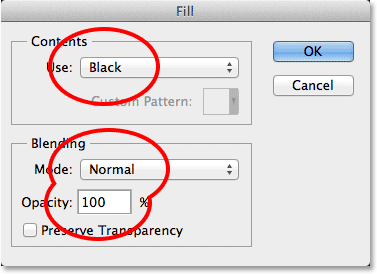
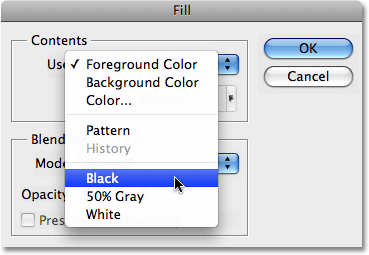
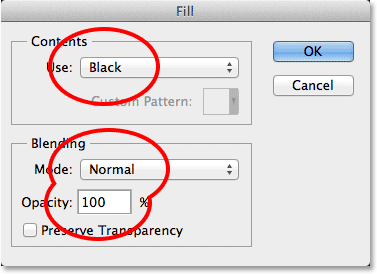
گزینه ها را مطابق شکل زیر تنظیم کرده و روی دکمه OK کلیک نمایید:

گزینه های Fill
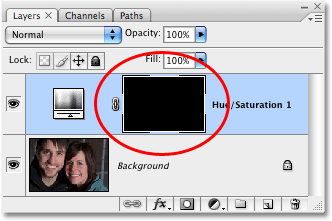
حالا فتوشاپ، لایه Snow را با رنگ سیاه پر کرده است و بدلیل اینکه این لایه در بالای لایه Background نشسته است، عکس اصلی بطور موقت پنهان شده است:

پر کردن لایه Snow با رنگ سیاه
مرحله 3: استفاه از فیلتر Noise
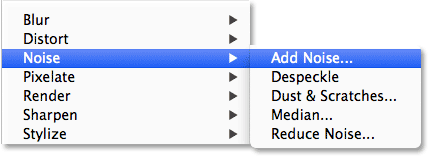
اجازه دهید تا با استفاده از فیلتر Noise، یک دسته از نقاط سفید را به لایه Snow اضافه کنیم. این نقاط سفید رنگ، در نهایت افکت برف را تشکیل می دهند. بنابراین منوی Filter -> Noise -> Add Noise را انتخاب نمایید:

رفتن به منوی منوی Filter -> Noise -> Add Noise
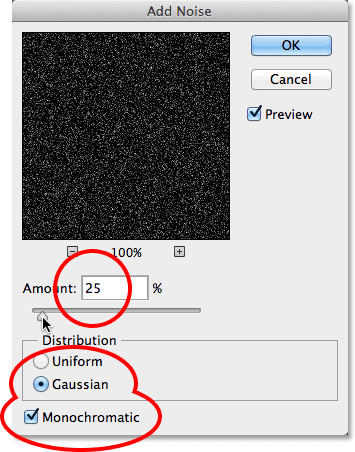
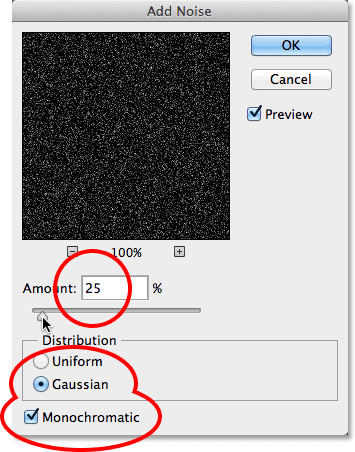
در پنجره Add Noise، گزینه ها را مطابق شکل زیر تنظیم کرده و روی دکمه OK کلیک نمایید: (گزینه Amount، مقدار بهم ریختگی را تعیین می کند و فعال کردن گزینه Monochromatic بمعنی تک رنگ، باعث می شود تا فقط از رنگ سیاه و سفید در فیلتر استفاده شود)

گزینه های Add Noise
حالا فتوشاپ، لایه Snow را با یک دسته از نقاط سفید ریز، پر کرده است (این نقاط "Noise" نامیده می شوند). در حال حاضر این نقاط کم نور و ضعیف اند، اما در چند لحظه آینده آنها را روشن تر خواهیم کرد:

نتیجه اضافه کردن فیلتر Noise
مرحله 4: افزایش اندازه نقاط سفید رنگ
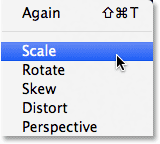
نقاط سفید رنگ، بیش از حد کوچک اند، و نیاز داریم که برای افکت برف، آنها را بزرگ تر کنیم. در اینجا می خواهیم از فرمان Scale برای بزرگ تر کردن نقاط سفید رنگ، استفاده کنیم. بنابراین منوی Edit -> Transform -> Scale را انتخاب نمایید:

رفتن به منوی Edit -> Transform -> Scale
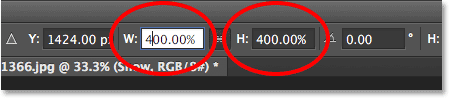
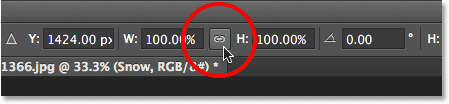
در حالی که فرمان Scale را انتخاب کرده اید، در نوار افقی بالای صفحه روی آیکن link که بین گزینه های W و H قرار دارد کلیک نمایید، با این کار مقادری width و height به یکدیگر لینک می شوند و اگر یکی را تغییر دهیم، دیگری نیز به همان مقدار تغییر خواهد کرد:

کلیک روی آیکن link
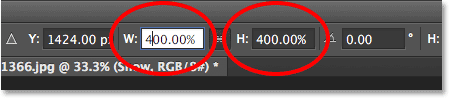
مقدار گزینه Width را به 400% تغییر دهید. فتوشاپ بصورت اتوماتیک مقدار Height را نیز با 400% تنظیم می کند:

تنظیم گزینه Width
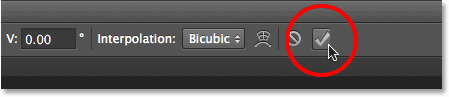
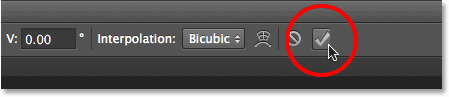
برای accept کردن کار انجام شده، روی آیکن checkmark کلیک نمایید:

کلیک روی آیکن checkmark
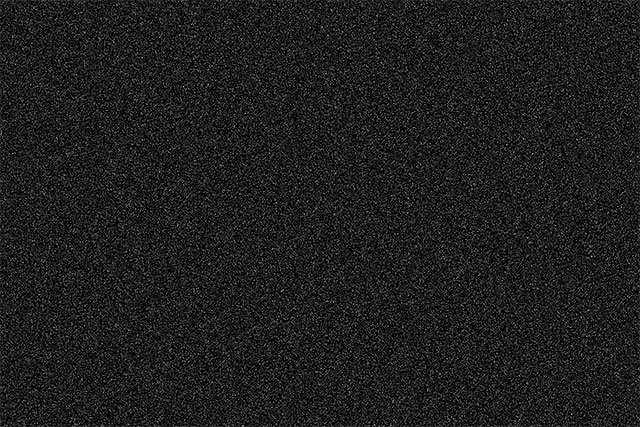
حالا نقاط سفید رنگ بزرگ تر شده اند:

نتیجه کار بعد از استفاده از فرمان scale
مرحله 5: تنظیم گزینه Blend Mode با مقدار Screen
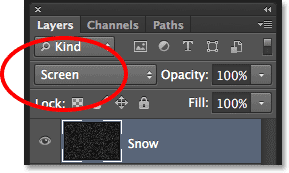
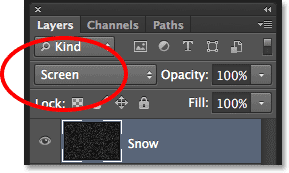
با استفاده از گزینه blend mode در پنل Layers می توانیم، مشکل مخفی شدن عکس اصلی در پشت لایه Snow را حل کنیم، بنابراین مقدار Screen را برای آن تنظیم نمایید: (با استفاده از گزینه blend mode، می توانیم نحوه ی ترکیب شدن لایه ها را با هم تغییر دهیم)

تنظیم گزینه blend mode
تنظیم مقدار Screen باعث می شود تا نواحی سیاه در لایه Snow مخفی شود و تنها نقاط سفید رنگ باقی بمانند، حالا به نمای افکت برف، نزدیک تر می شویم:

تنظیم گزینه Blend mode با مقدار Screen باعث می شود تا تصویر اصلی از بین نقاط سفید رنگ قابل دیدن شود
مرحله 6: استفاده از فیلتر Motion Blur یا محوشدگی حرکتی
اگر می خواهید افکت برف، واقعی تر بنظر آید باید حس افتادن و حرکت دانه های برف را به بیننده منتقل کنیم. با استفاده از فیلتر Motion Blur می توان حس حرکت را ایجاد کرد، بنابراین منوی Filter -> Blur -> Motion Blur را انتخاب نمایید:

رفتن به منوی Motion Blur
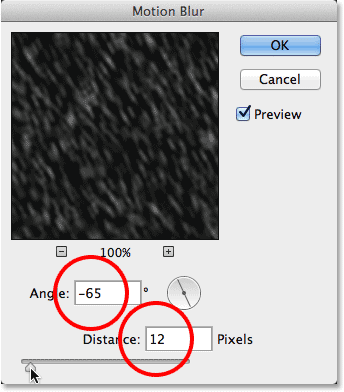
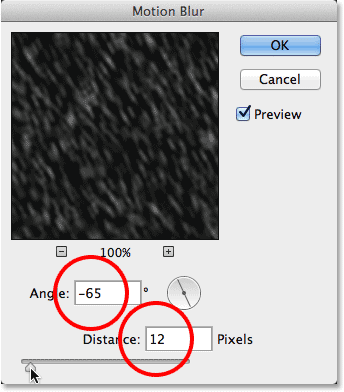
در پنجره Motion Blur گزینه ها را مطابق شکل زیر تنظیم کرده و روی دکمه OK کلیک نمایید: (اگر گزینه Distance را بیش از حد بزرگ مقدار دهی کنید، افکت ما بیشتر شبیه باران خواهد شد، بنابراین بسته به اندازه سند، مقداری بین 8 تا 12 پیکسل، مناسب خواهد بود)

گزینه های Motion Blur
نتیجه کار بعد از اعمال فیلتر Motion Blur:

حالا افکت برف، واقعی تر بنظر می آید و حس حرکت را به بیننده منتقل می کند
مرحله 7: کاهش مقدار برف ها و روشن تر کردن آنها با اضافه کردن Levels Adjustment Layer
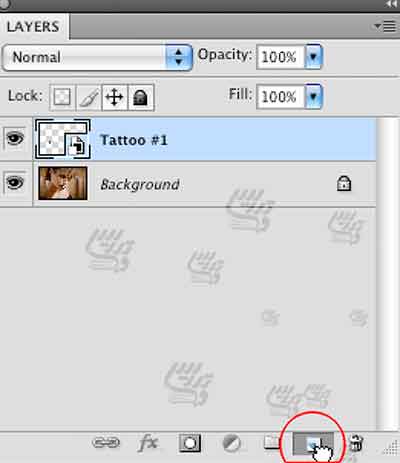
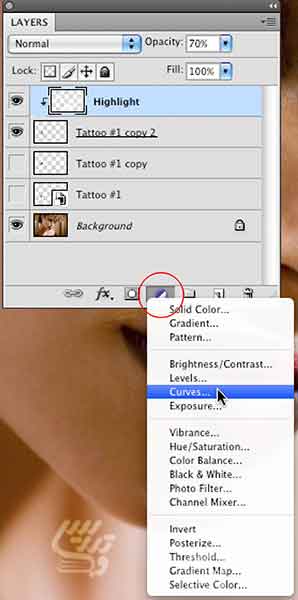
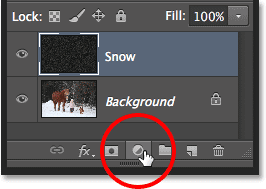
حالا می خواهیم مقدار برف ها را کاهش دهیم و همچنین آنها را روشن تر کنیم، بنابراین کلید Alt را فشار دهید و همزمان در پایین پنل Layers روی آیکنNew Fill or Adjustment Layer کلیک نمایید:

در حالی که کلید Alt را نگه داشته اید روی آیکن آیکن New Fill or Adjustment Layer کلیک نمایید
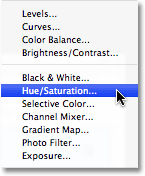
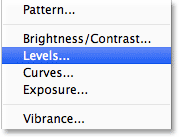
از لیست ظاهر شده، گزینه Levels را انتخاب نمایید:

انتخاب گزینه Levels
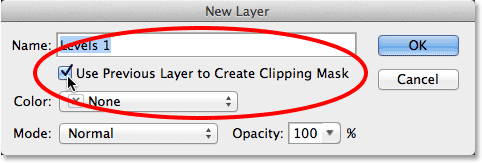
فتوشاپ یکبار دیگر پنجره New Layer را باز می کند. تیک گزینه Use Previous Layer to Create Clipping Mask را فعال کنید، با فعال شدن این گزینه، لایه adjustment (تنظیم) به لایه ی پایینی اش یعنی لایه Snow قلاب (Clip) می شود و هر کاری که روی لایه adjustment (تنظیم) انجام دهیم، فقط روی لایه Snow تأثیر می گذارد و روی لایه Background تأثیری نخواهد داشت. نهایتاً روی دکمه OK کلیک نمایید:

فعال کردن تیک گزینه Use Previous Layer to Create Clipping Mask
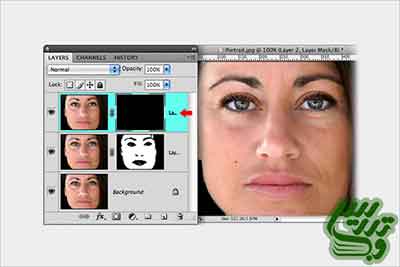
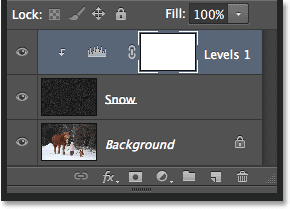
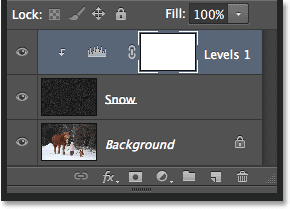
حالا پنل Layers، لایه adjustment (تنظیم) را درست در بالای لایه Snow نشان می دهد. اگر یکبار دیگر به پنل Layers نگاه کنید، خواهیم دید که لایه adjustment (تنظیم) کمی بسمت راست رفته و یک فلش رو به پایین و بسمت لایه Snow، در کنار آن قرار گرفته است. از این طریق، فتوشاپ به ما می فهماند که لایه Snow بعنوان ماسکی است که از داخل آن لایه adjustment (تنظیم) قابل مشاهده است:

اضافه شدن لایه adjastment به پنل Layers
لطفاً برای کسب اطلاعات بیشتر در مورد ماسک گذاری در فتوشاپ به لینک روبرو مراجعه فرمایید: آموزش ماسک گذاری در فتوشاپ
مرحله 8: حرکت دسته های لغزان در نمودار هیستوگرام
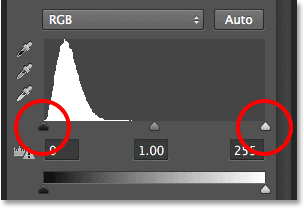
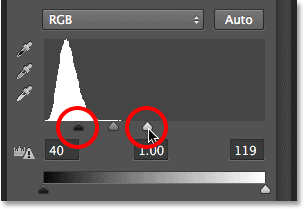
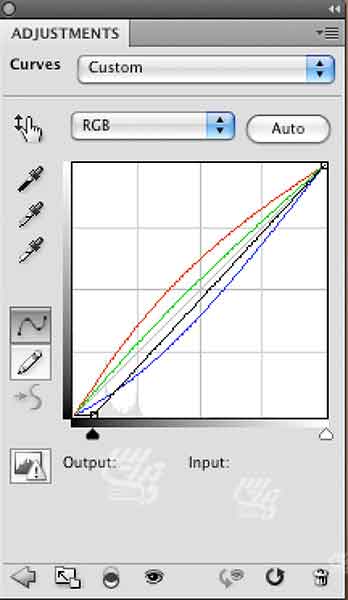
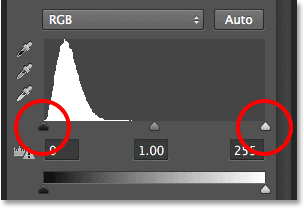
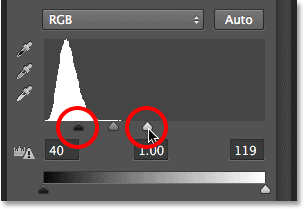
در پنل Properties گزینه ها و کنترل های مختلفی برای Levels adjustment layer در دسترس است. در مرکز این پنل، نمودار هیستوگرام (histogram) وجود دارد که محدوده ی رنگ یا tonal range عکس جاری را نشان می دهد (در این مورد، لایه Snow)، اگر به پایین این نمودار توجه کنید، سه دسته ی لغزنده خواهید دید، دسته لغزنده مشکلی که در سمت چپ قرار دارد، دسته لغزنده سفید که در سمت راست قرار دارد و یک دسته لغزنده خاکستری که در وسط قرار دارد و در حال حاضر با آن کاری نداریم:

دسته های لغزنده ی پایین نمودار هیستوگرام
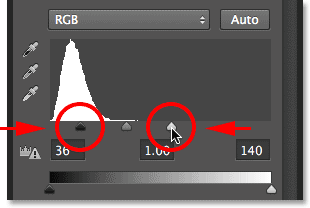
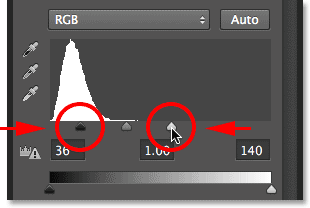
برای کاهش مقدار برف، روی دسته لغزان سیاه رنگ سمت چپ کلیک کرده و آنرا به آرامی به سمت راست بکشید، همین طور که دسته لغزنده را حرکت می دهید به نتیجه کار نگاه کنید، بیشتر روی نواحی تیره رنگ تصویر تمرکز کنید، در نهایت خواهید دید که برف ها کاملاً ناپدید می شوند. سپس برای روشن تر کردن و همچنین افزارش contrast برف های باقی مانده، روی دسته لغزان سمت راست کلیک کرده و دوباره آنرا به آرامی به سمت چپ بکشید، هرچه بیشتر بکشید، برف ها روشن تر می شوند. برای رسیدن به نتیجه مطلوب، می توانید عملیات حرکت دسته ها را باز هم تکرار کنید:

حرکت دسته های لغزان
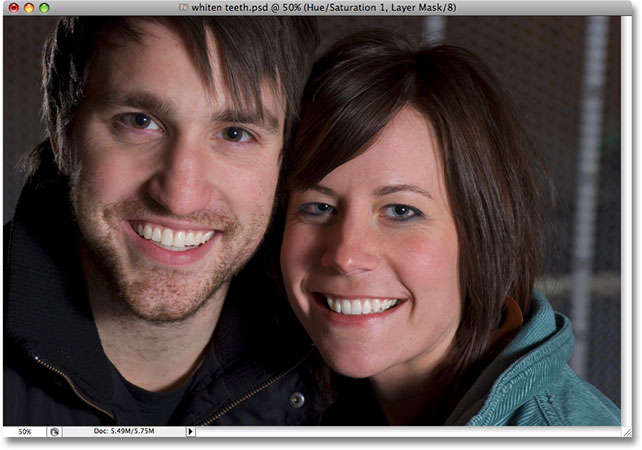
در اینجا نتیجه کار را بعد از حرکت دسته های لغزان هیستوگرام، مشاهده می کنید:

نتیجه کار بعد از کاهش مقدار برف ها و همچنین روشن تر کردن برف های باقی مانده
مرحله 9: ایجاد کپی از لایه Snow و لایه Adjustment
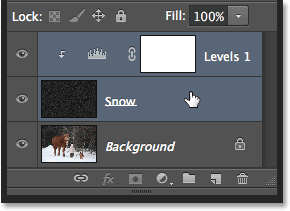
اجازه دهید تا با ایجاد کپی از لایه Snow و لایه بالایی اش، مقداری به برف ها عمق بدهیم بنحوی که نزدیک تر به دوربین بنظر آیند. برای انتخاب دو لایه مذکور، در حالی که کلید Shift را پایین نگه داشته اید روی لایه Snow و لایه بالایی اش کلیک کنید:

با پایین نگه داشتن کلید Shift روی لایه Snow و لایه adjustment کلیک کنید
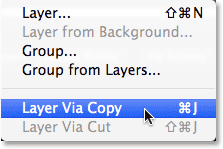
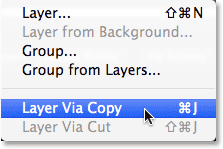
در حالی که دو لایه در حالت انتخاب اند، منوی Layer -> New -> Layer Via Copy یا کلیدهای میانبر Ctrl+J را انتخاب نمایید:

رفتن به منوی Layer -> New -> Layer Via Copy
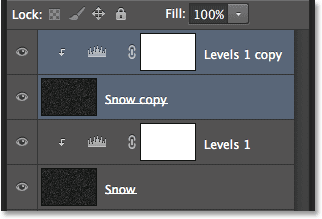
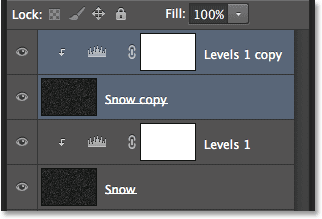
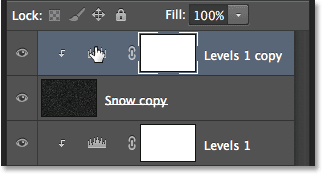
یک کپی از هر دو لایه در بالای پنل Layers ظاهر می شود (در انتهای نام از کلمه "copy" استفاده شده است):

دو کپی در بالای پنل Layers ظاهر می شود
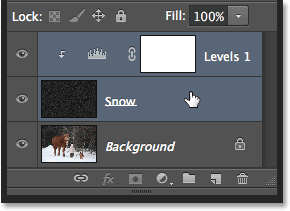
مرحله 10: انتخاب لایه Snow Copy
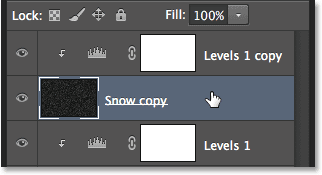
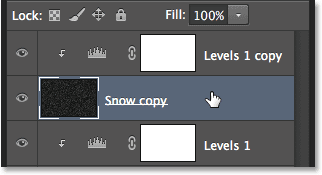
در پنل Layers روی لایه Snow copy کلیک نمایید:

انتخاب لایه Snow copy
مرحله 11: چرخش 180 درجه لایه انتخاب شده
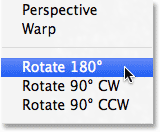
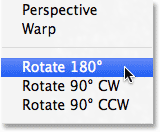
می خواهیم بنحوی لایه Snow copy را چرخش دهیم که برف ریزه های جدید روی برف ریزه های قبلی قرار نگیرند و زاویه بارش نیز حفظ شود، بنابراین منوی Edit -> Transform -> Rotate 180° را انتخاب نمایید.

رفتن به منوی Edit -> Transform -> Rotate 180°
با چرخش 180 درجه برف ریزه های جدید، زاویه بارش با برف ریزه های اصلی یکسان خواهد بود اما از نظر فاصله با دوربین، برف ریزه های جدید فاصله ی متفاوتی دارند:

نتیجه بعد از چرخش برف زیره های کپی شده
مرحله 12: استفاده از فیلتر Crystallize در فتوشاپ
ما نیاز داریم که برف ریزه های جدید را مقداری بزرگتر از برف ریزه های اصلی بکنیم. برای این منظور می خواهیم بجای استفاده از Free Transform از فیلتر Crystallize در فتوشاپ استفاده کنیم. بنابراین منوی Filter -> Pixelate -> Crystallize را انتخاب نمایید:

رفتن به منوی منوی Filter -> Pixelate -> Crystallize
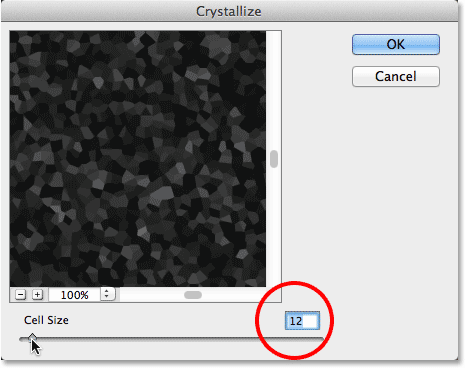
فیلتر Crystallize، تصویر را به یک سری بخش ها یا سلول های کوچک می شکند و ما با استفاده از گزینه Cell Size در پایین پنجره Crystallize می توانیم اندازه این سلول ها را تنظیم نماییم. معمولاً اندازه ای بین 10 تا 12 می تواند مناسب باشد، اما از آنجایی که تصویر ما نسبتاً بزرگ است ما مقدار 12 را در نظر می گیریم:

تنظیم گزینه ی Cell Size
روی دکمه OK کلیک نمایید. حالا اندازه برف ریزه های جدید درشت تر از قبلی هاست. اما هنوز نیاز داریم که مقداری حرکت روی آنها اعمال کنیم و اینکار را در مرحله بعدی انجام می دهیم:

نتیجه کار بعد از اعمال فیلتر Crystallize
مرحله 13: استفاده از فیلتر Motion Blur در فتوشاپ
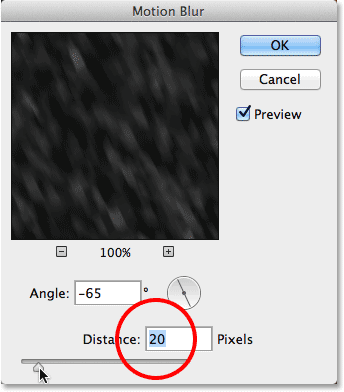
منوی Filter -> Blur -> Motion Blur را انتخاب نمایید:

رفتن به منوی منوی Filter -> Blur -> Motion Blur
گزینه های پنجره Motion Blur مطابق شکل زیر تنظیم نمایید: (توجه فرمایید که مقدار گزینه ها نسبت به اندازه سند فتوشاپ می تواند متفاوت باشد)

تنظیم مقداری بزرگتر، نسبت به مرحله 6
مرحله 14: حرکت دسته های لغزان نمودار هیستوگرام برای برف ریزه های جدید
روی Levels 1 copy کلیک نمایید:

انتخاب Levels 1 copy
مجدداً کنترل های لایه Levels adjustment در پنل Properties ظاهر می شود. این بار نیز مانند مرحله ی 9، دسته های لغزان را به نحوی تغییر دهید تا نتیجه مطلوب حاصل شود در واقع می خواهیم مقدار برف ریزه های را کم و روشنایی را بیشتر کنیم:

این تغییر، فقط روی برف ریزه های جدید اعمال می شود
و در اینجا کار ما به پایان می رسد: